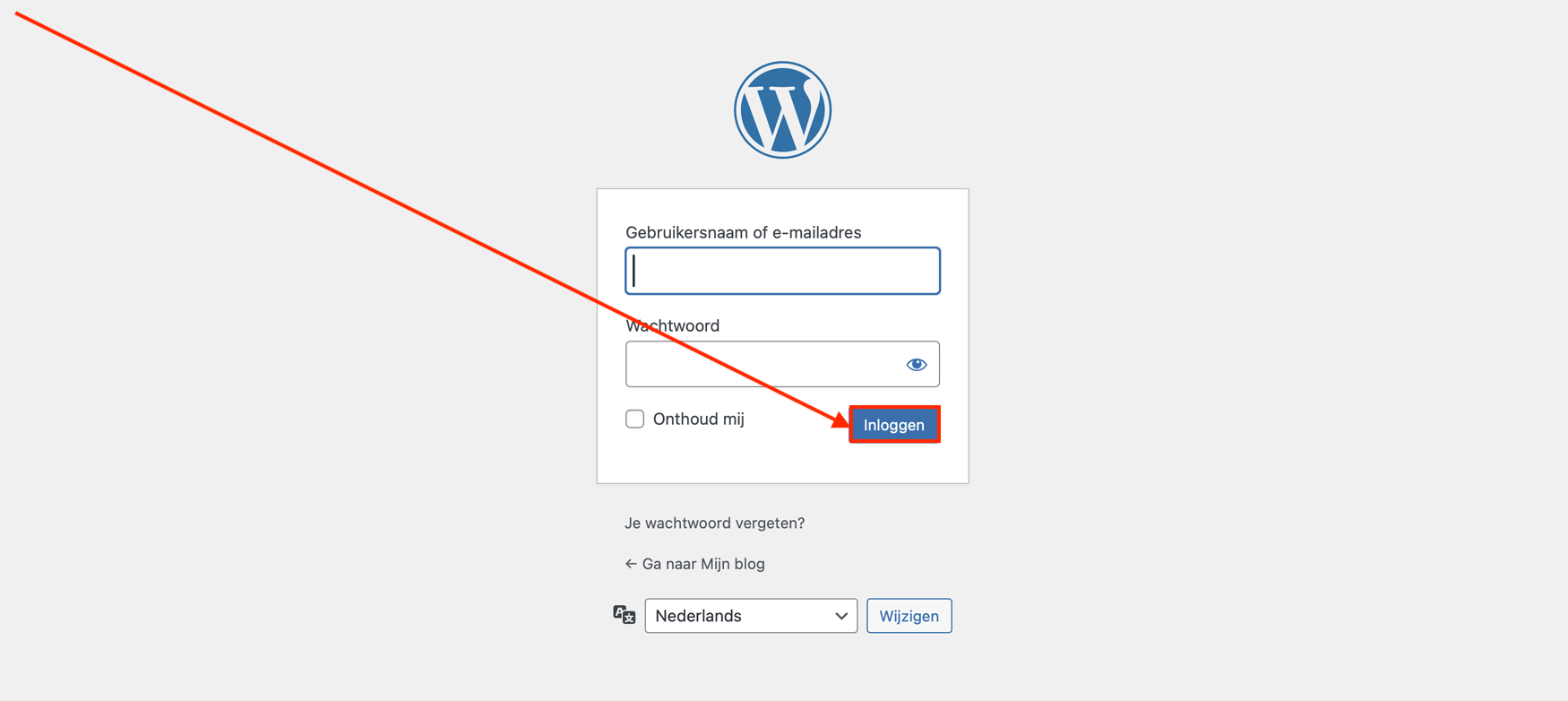
- Log in op uw WordPress-website via
voorbeeld.cc/wp-admin ofvoorbeeld.cc/wp-login.php, voer uw gebruikersnaam en wachtwoord in en klik op Inloggen
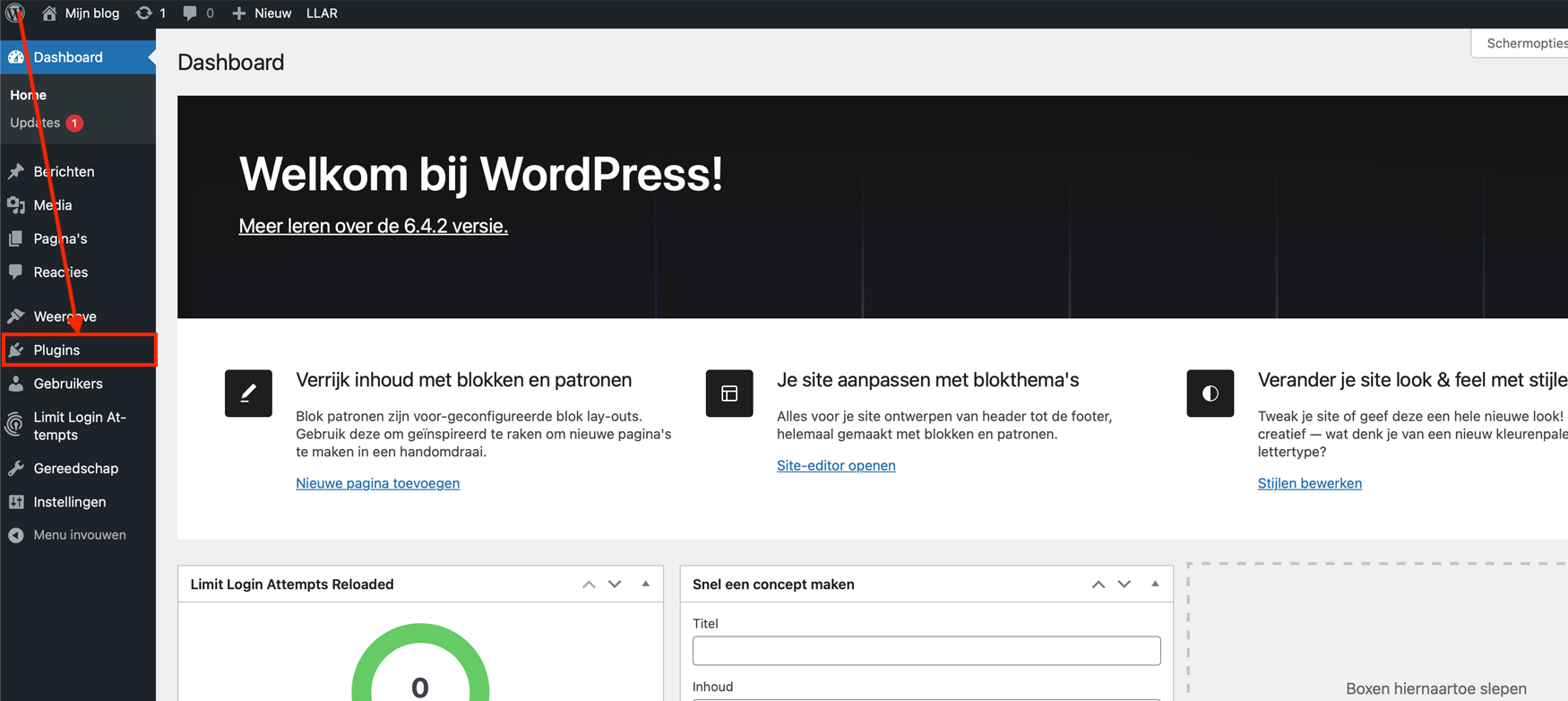
- Klik in het linker menu op Plugins

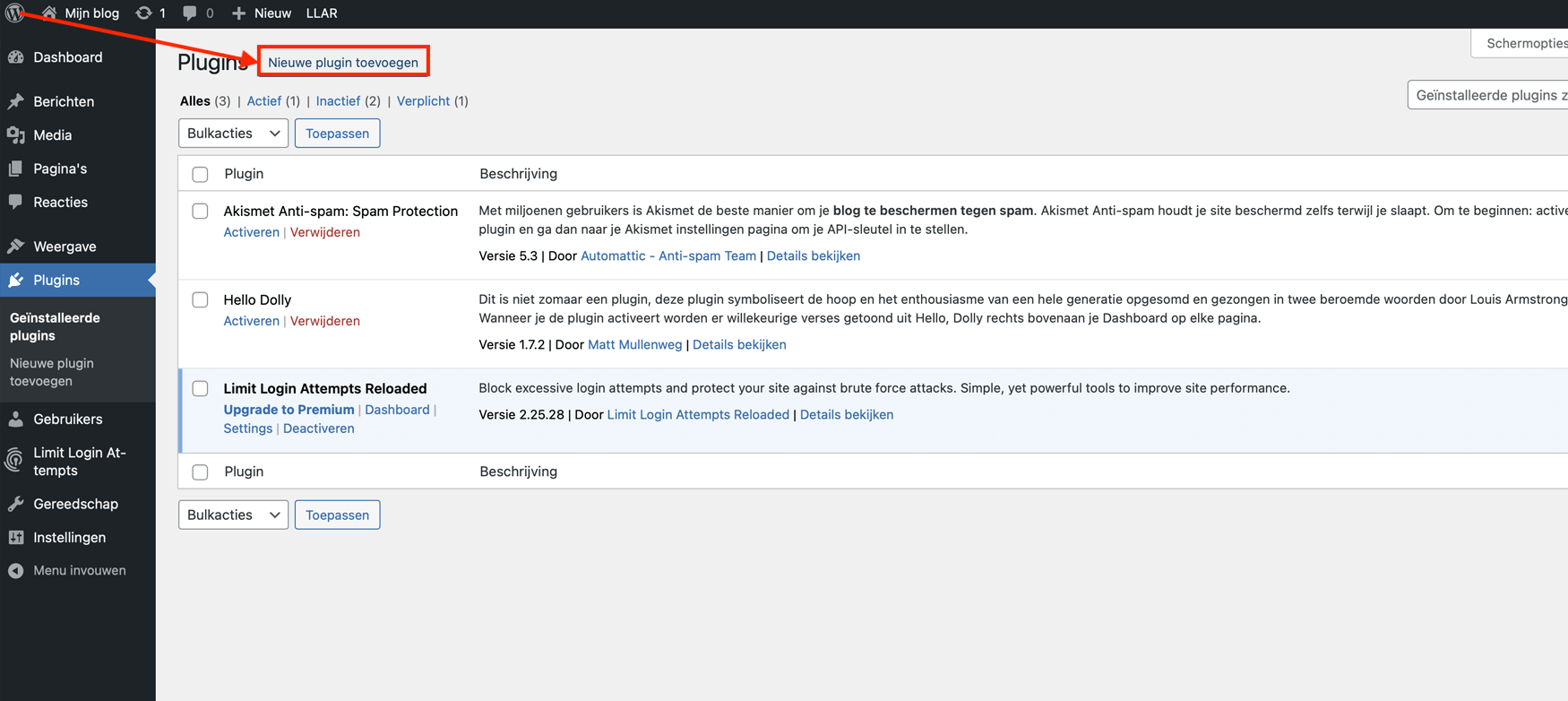
- Klik naast de titel Plugins in het linker menu op Nieuwe plugin

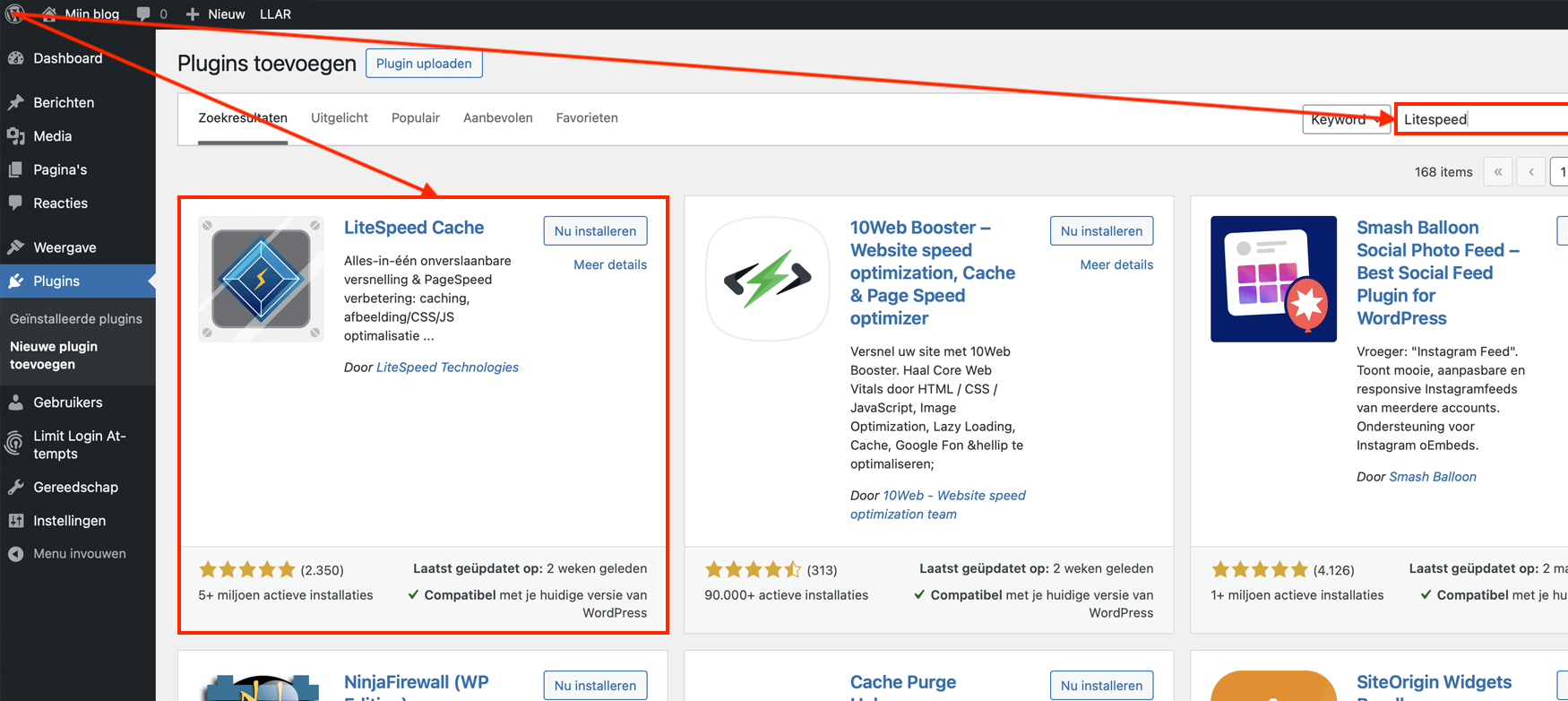
- Zoek rechts bovenaan het veld Plugins zoeken... naar de tekst LiteSpeed en druk op de Enter-toets van uw toetsenbord
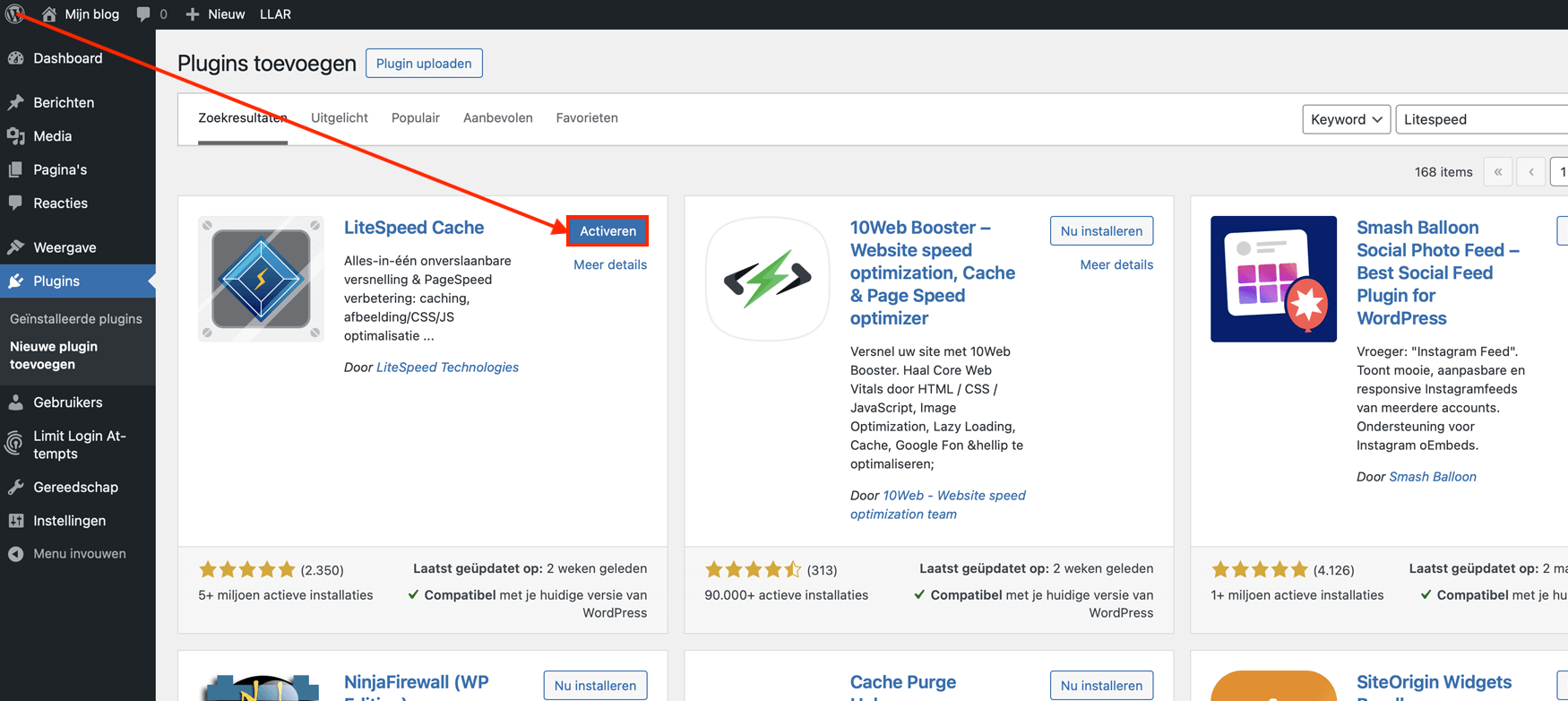
- Als het goed is, ziet u links bovenaan LiteSpeed Cache, klik nu op de knop Nu installeren

- Zodra de plug-in is geïnstalleerd ziet u dat de knop blauw is geworden en nu de tekst Activeren toont, klik op de knop

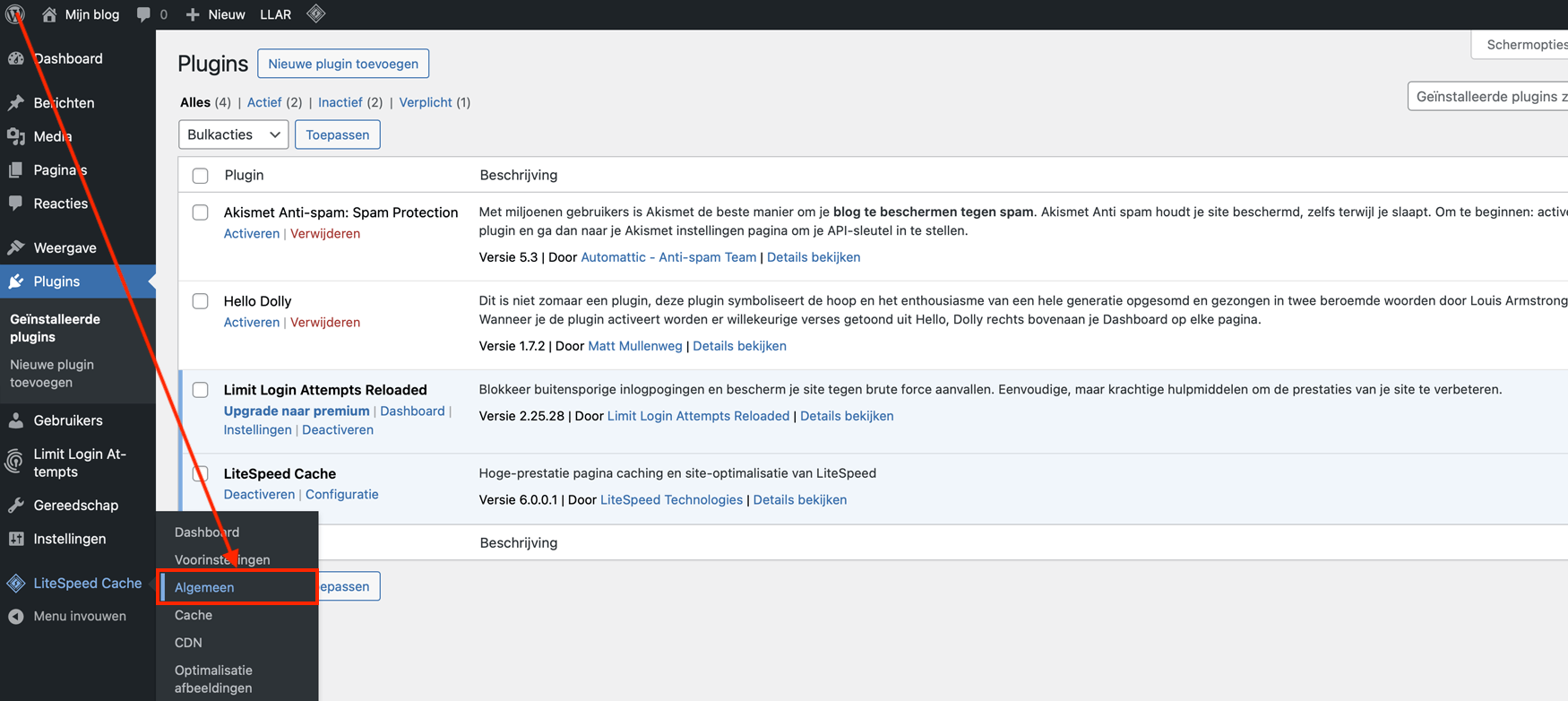
- Ga in het linkermenu naar LiteSpeed Cache en klik op Algemeen

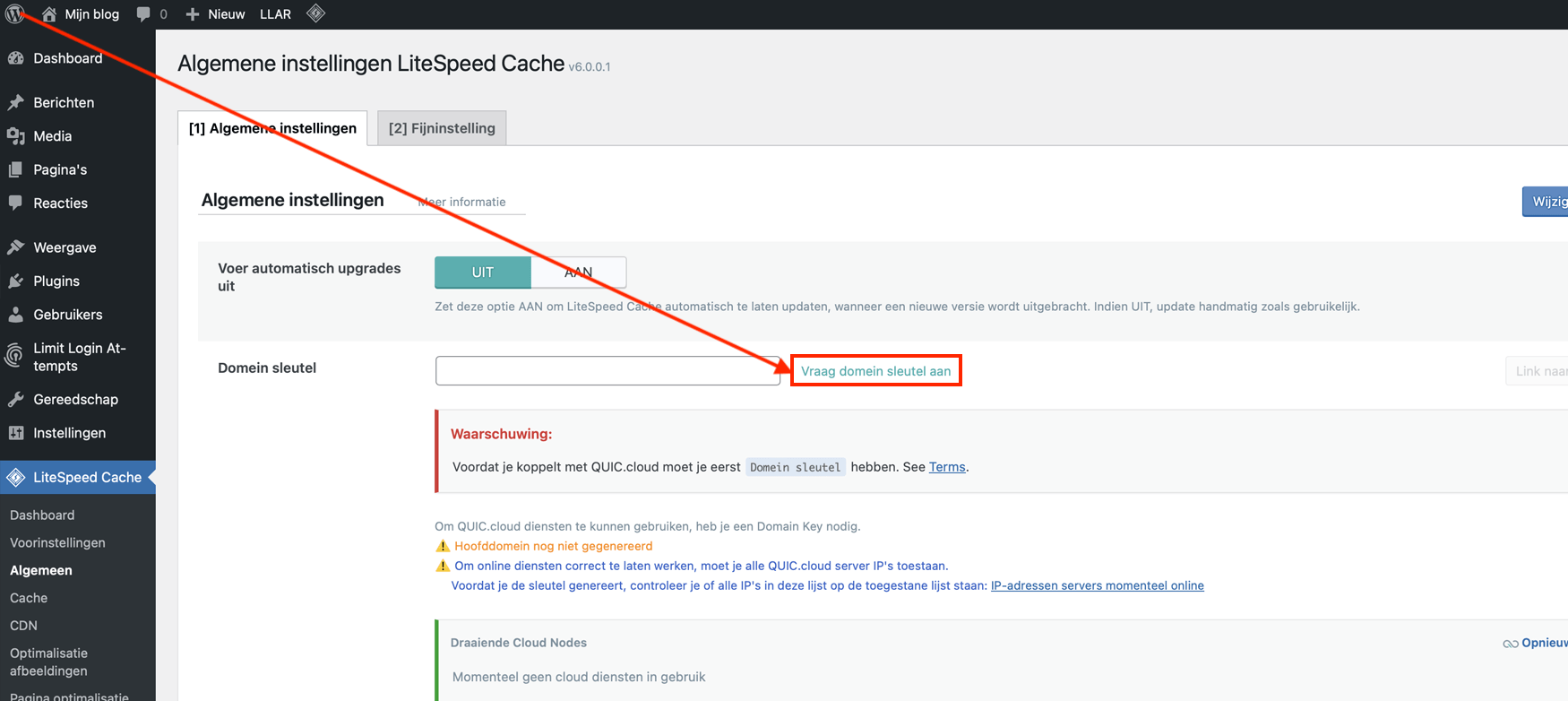
- Klik op de knop Vraag domein sleutel aan

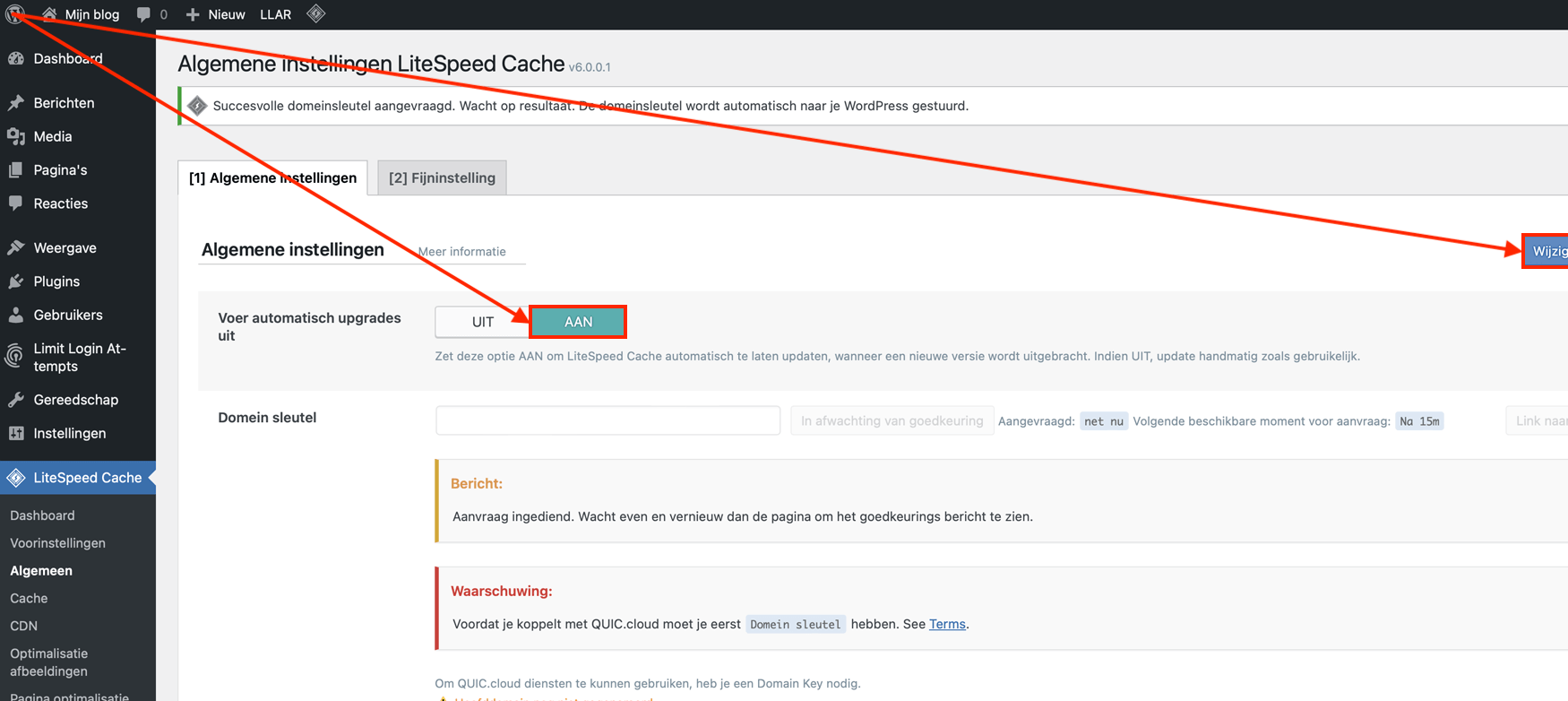
- Kies bij Voer automatische updates uit voor Aan
- Klik op de knop Wijzigingen opslaan

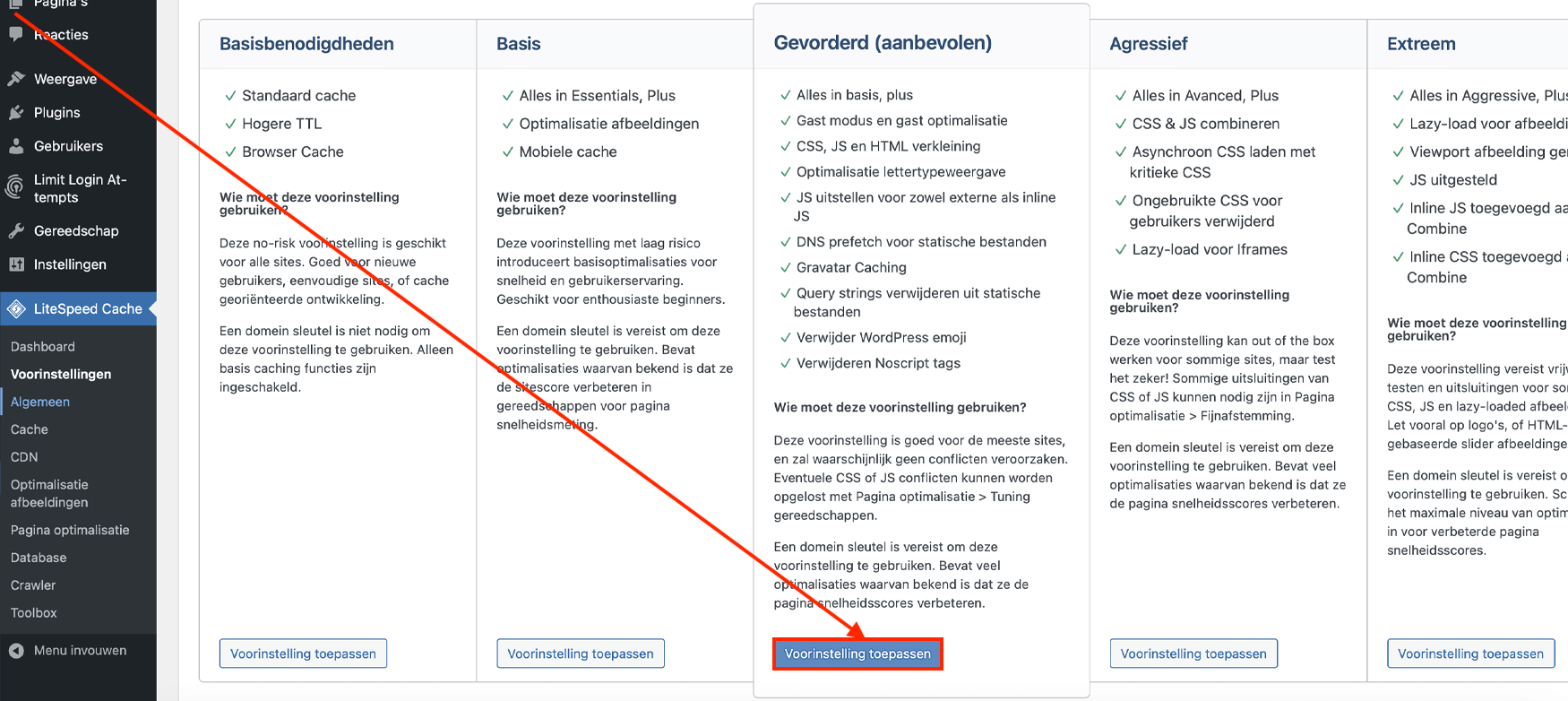
- Ga in het linkermenu naar LiteSpeed Cache en klik op Voorinstellingen
- Kies voor Gevorderd en klik op de knop Voorinstelling toepassen

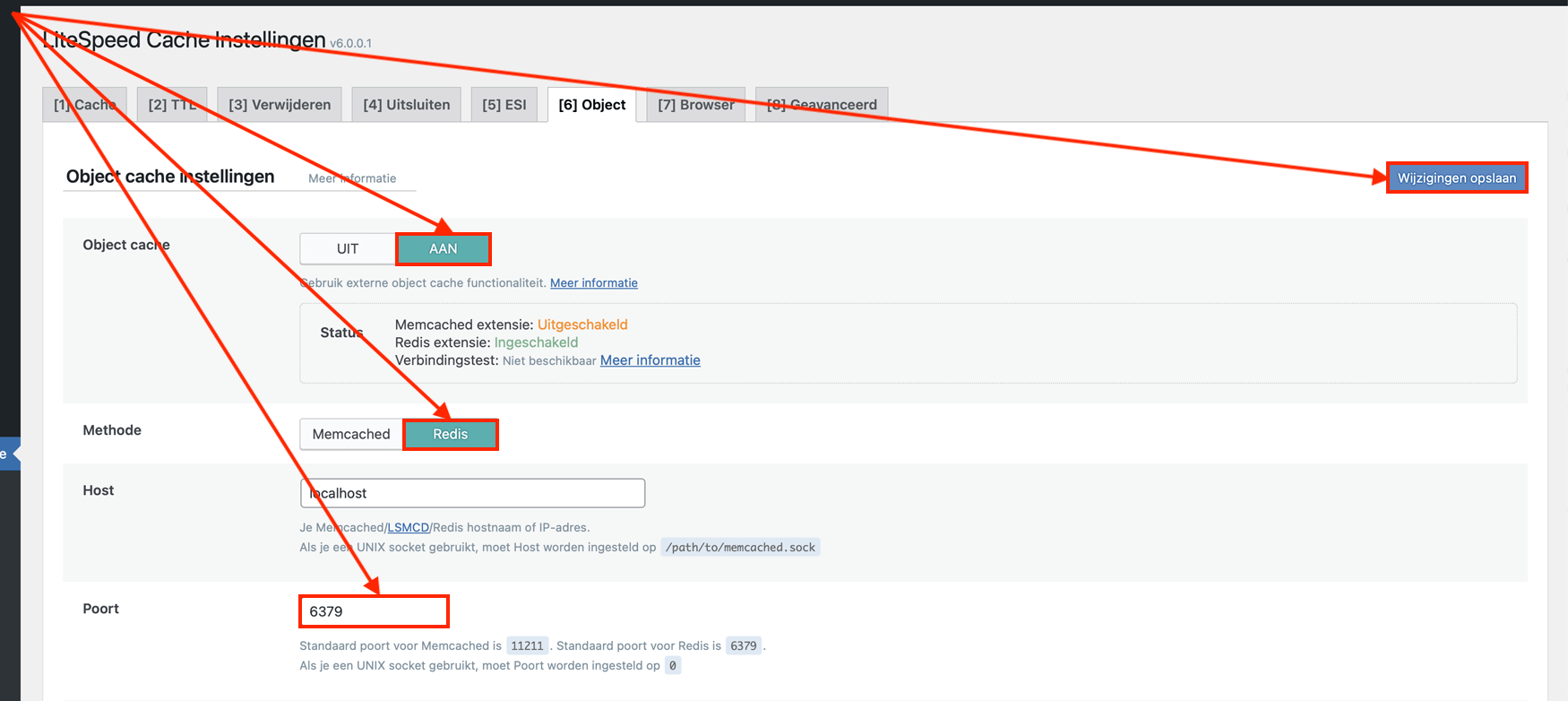
- Ga in het linkermenu naar LiteSpeed Cache en klik op Cache
- Ga naar het tabblad [6] Object
- Vul het formulier als volgt in:
- Zet het veld Object Cache op Aan
- Kies bij het veld Methode voor Redis
- Vul bij het veld Poort
6379in
- Klik tot slot op de knop Wijzigingen opslaan

Het bovenstaande stappenplan is bedoeld om een basisversie van LiteSpeed Cache op uw website te implementeren. Wij adviseren u om de instellingen nadien verder te optimaliseren.
Hoewel deze instructies voor de meeste websites geschikt zijn, kan het voorkomen dat ze niet op uw website werken. In dat geval is het aan te raden om te experimenteren om de juiste instellingen voor uw specifieke website te vinden. Bij een WordPress webhostingpakket installeren wij LiteSpeed Cache voor u.
Om deze plug-in te kunnen gebruiken, moet uw website op een server staan met LiteSpeed Webserver. Al onze webhostingpakketten worden geleverd op zo’n server.
Vervang in bovenstaand stappenplan voorbeeld.cc door uw eigen website adres.
Bijgewerkt op: 01-01-2024
Heeft dit artikel uw geholpen?
Dank u wel voor uw feedback!
Meer in WordPress
-
Problemen met uw WordPress website troubleshooten
-
Solid Security installeren
-
WPS Hide Login installeren
-
WordPress website optimaliseren
-
WordPress website beveiligen
-
W3 Total Cache installeren
-
E-mails vanuit WordPress versturen via SMTP
-
WordPress beheerder wachtwoord wijzigen
-
WP_CRON uitschakelen voor betere prestaties
-
WordPress website met SSL beveiligen



 Veelgestelde vragen
Veelgestelde vragen Inloggen
Inloggen